
次は、記事にアイキャッチ画像を設定する方法をします。
記事にアイキャッチ画像を設定する方法
無料画像ダウンロードサイト紹介
無料画像サイトからダウンロードします。
「Pixabay」と「ぱくたそ」からダウンロードします。
どちらでも好きなサイトを使ってください。
Pixabay
https://pixabay.com/ja/
ぱくたそ
https://www.pakutaso.com/
Pixabayで画像のダウンロード手順
まず、はじめにPixabayのサイトを開きます。
↓
https://pixabay.com/ja/
検索バーに好きな「検索キーワード」を入れます。
今回は、「パソコン」と入力します。
キーボードの「ENTER」を押します。
キーワードは好きなキーワードを入れてください。
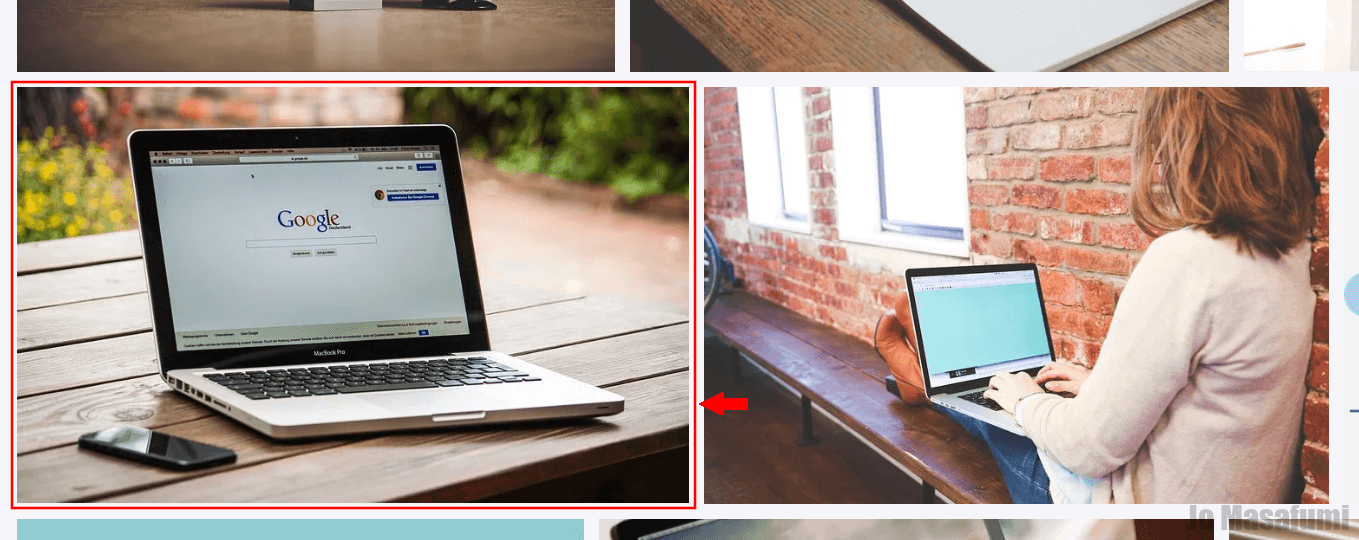
少し下へ移動します。
好きな画像を選びます。
私は、この画像を押します。

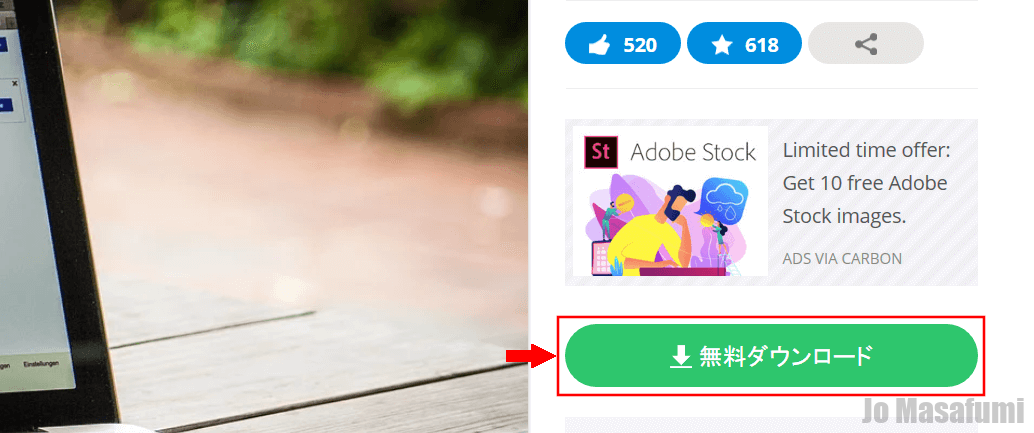
右側の「無料ダウンロード」を押します。

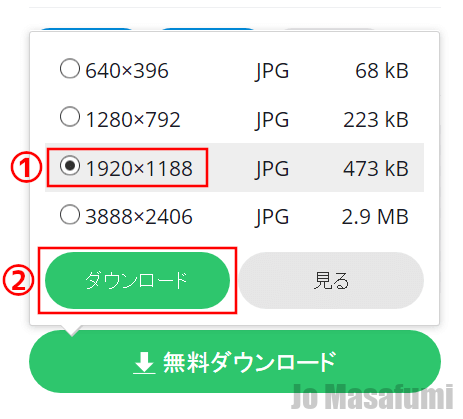
サイズは、1280以上のを選択してください。
①「1920x1188」を選択します。
②「ダウンロード」を押します。

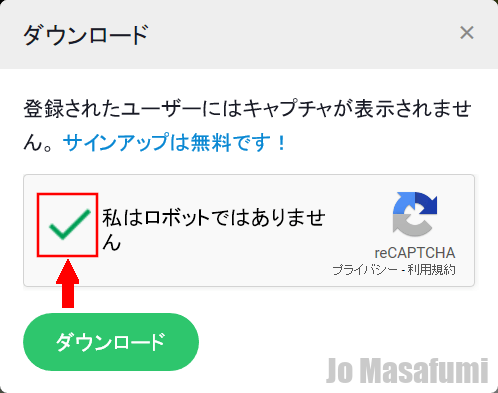
「私はロボットではありません」にチェックを入れます。

「ダウンロード」を押します。

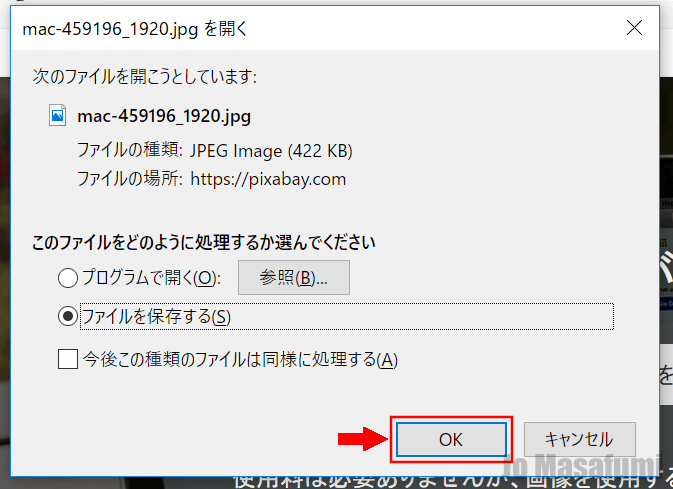
「OK」を押します。
これで画像のダウンロードは、終わりです。

ぱくたそで画像のダウンロード手順
まず、はじめにぱくたそのサイトを開きます。
↓
https://www.pakutaso.com/
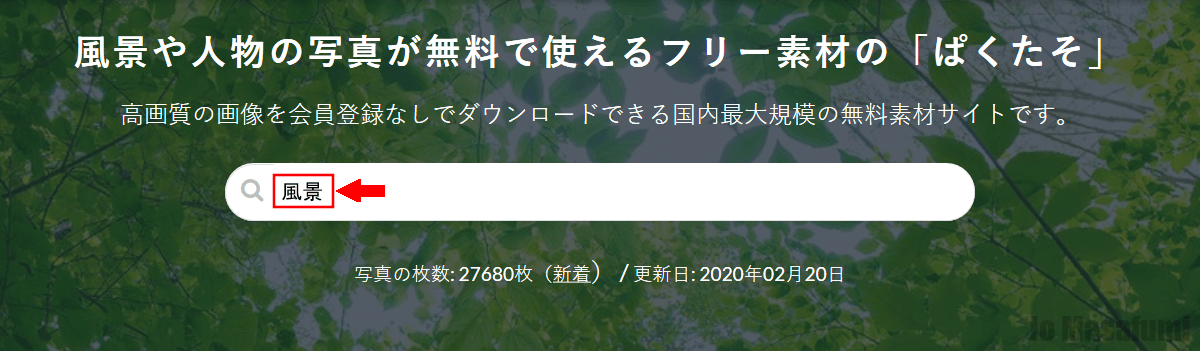
検索バーに好きな「検索キーワード」を入れます。
今回は、「風景」と入力します。
キーボードの「ENTER」を押します。
キーワードは好きなキーワードを入れてください。
少し下へ移動します。
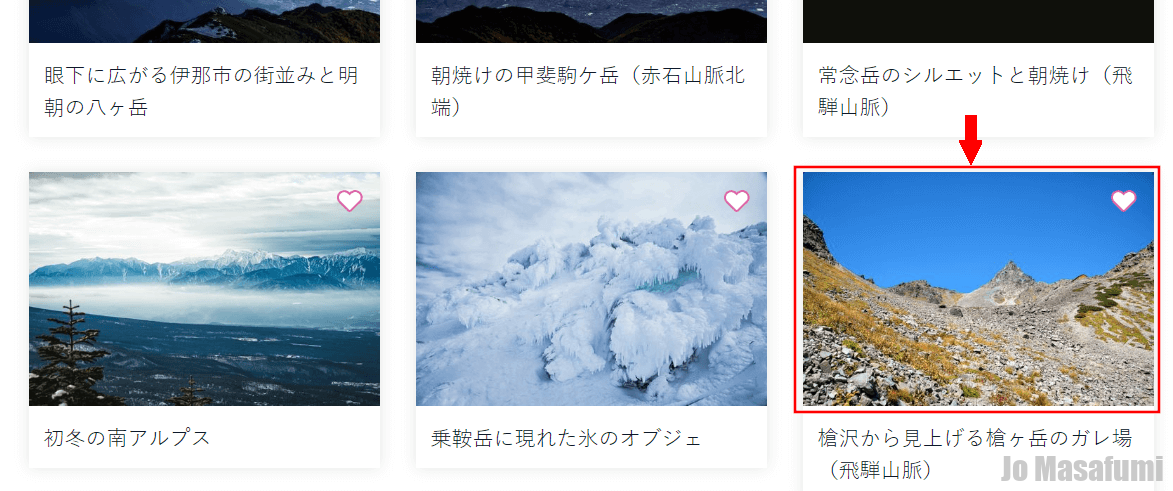
好きな画像を選びます。
私は、この画像を押します。

少し下へ移動します。
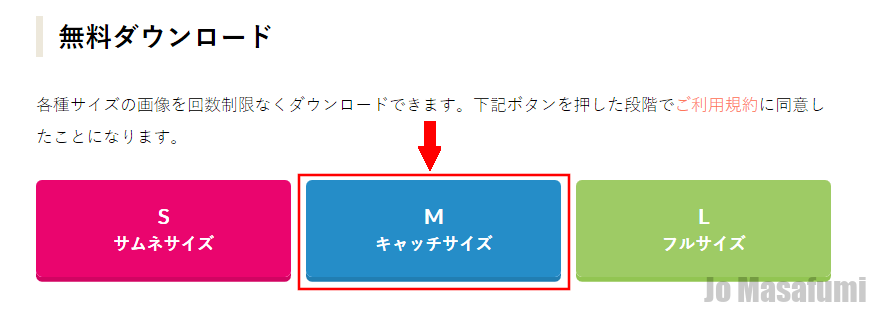
無料ダウンロードのところの「Mキャッチサイズ」を押します。
Mサイズ以上のをダウンロードしてください。

「OK」を押します。
これで画像のダウンロードは、終わりです。

次は、記事にアイキャッチ画像を設定するやり方の説明をします。
記事にアイキャッチ画像設定手順
ワードプレスの管理画面を開きます。
左上の「投稿」を押します。

記事一覧の中の「記事にHTMLコードCSSコードをそのまま表示させる方法」を押します。

一番下へ移動します。
右下の「アイキャッチ画像を設定」を押します。

左上の「ファイルをアップロード」を押します。

真ん中の「ファイルを選択」を押します。

好きな画像を選択します。
私は、「office-1548297_1920.jpg」を選択します。
「開く」を押します。

右下の「アイキャッチ画像を設定」を押します。

アイキャッチ画像が挿入されました。

一番上に移動します。
右上の「更新」を押します。

右上の「変更をプレビュー」を押します。

アイキャッチ画像が表示されていることを確認します。

上記の「アイキャッチ画像の設定作業」を繰り返していき、他の記事にもアイキャッチ画像を設定しましょう。
アイキャッチ画像は、好きな画像を選んでください。
すべての記事にアイキャッチ画像が設定し終わりました。
自分のブログを見ると、このような感じに変わります。

まとめ
今回使ったアイキャッチ画像は、「Pixabay」と「ぱくたそ」からダウンロードしました。
無料でダウンロードできるので便利です。
Pixabay
https://pixabay.com/ja/