次は、WordPressブログのウィジェットにLink-Aのテキスト広告を貼る方法について説明します。
LINK-A内には「HTMLコード」はありませんので、下記のHTMLコードをコピーしてメモ帳などに貼り付けてお使いください。
<a href="広告掲載URL" rel="noopener" target="_blank">バナー広告に書いてある文字</a>
WordPressブログのウィジェットにLink-Aのテキスト広告を貼る方法 作業手順
ウィジェットに貼るLink-Aの広告の準備
Link-Aのサイトを開きます。
↓
https://link-a.net
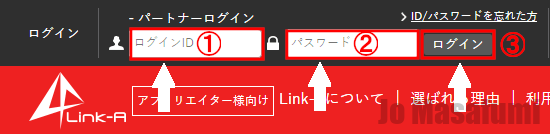
①左上の「ログインID」にIDを入力します。
②「パスワード」を入力します。
③「ログイン」を押します。

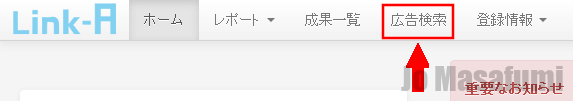
左上の「広告検索」を押します。

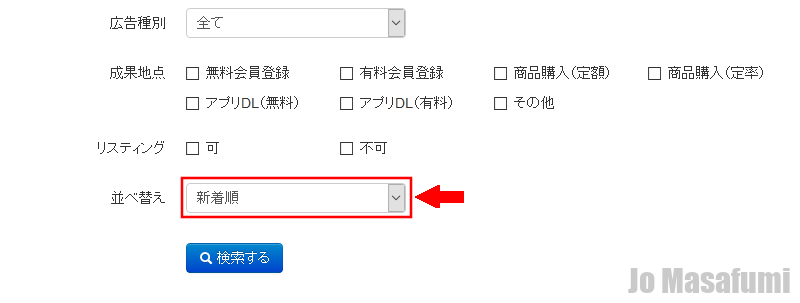
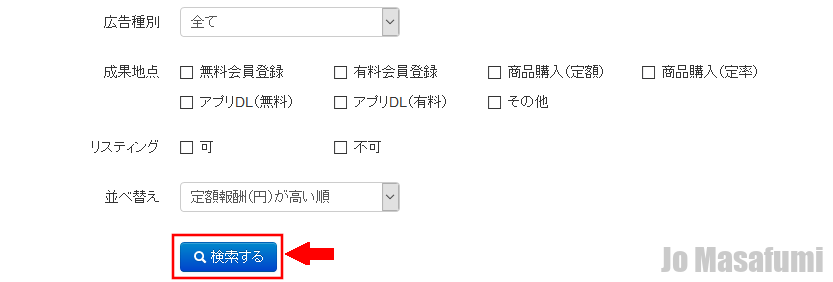
下側の「並べ替え」の「新着順」を「定額報酬(円)が高い順」に変えます。

「検索する」を押します。

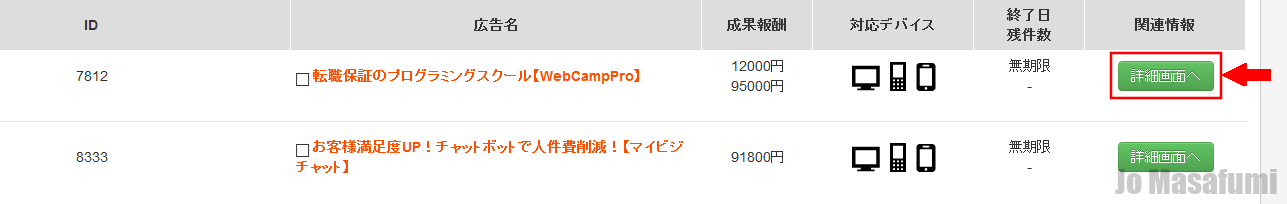
好きな広告を選びます。
右側の「詳細画面へ」を押します。

テキスト広告がないので、テキスト広告を自分で作ります。
LINK-A内には「HTMLコード」はありませんので、下記のHTMLコードをコピーしてメモ帳などに貼り付けてお使いください。<a href="広告掲載URL" rel="noopener" target="_blank">バナー広告に書いてある文字</a>
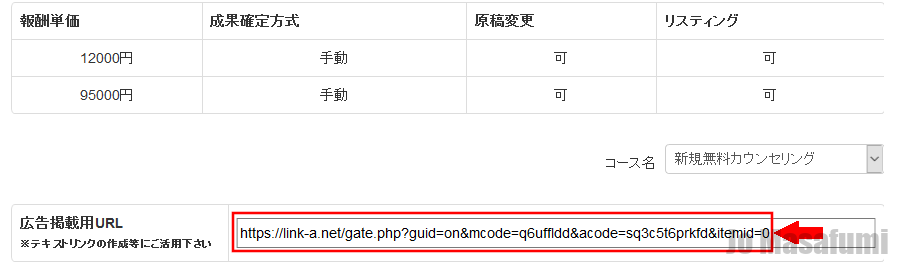
「広告掲載用URL」をコピーします。

先ほどメモ帳に貼り付けた「HTMLコード」の「広告掲載URL」の文字を削除して、Link-Aの「広告掲載URL」を貼り付けます。
LINK-Aの「広告掲載URL」を入れると下記のようになります。

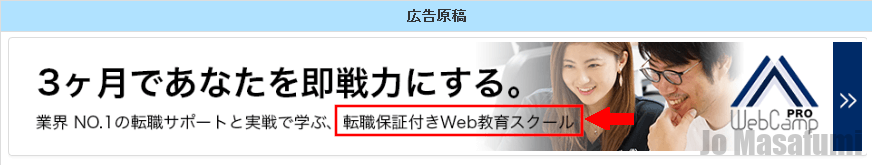
次に「バナー広告に書いてある文字」を入れます。

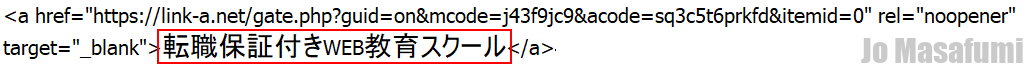
「バナー広告に書いてある文字」を削除して、「転職保証付きWEB教育スクール」を入れると下記のようになります。

これで、テキスト広告は完成です。
広告選びのコツ
広告選びのコツは、文章で書いているテキスト広告を選びましょう。
サービス名のみしか書いてないものを選ばないようにしましょう。
例えば、「Link-A」というテキスト広告のように、サービス名だけしか書いてないものを選ばないでください。
ウィジェットにLink-Aの広告を貼る
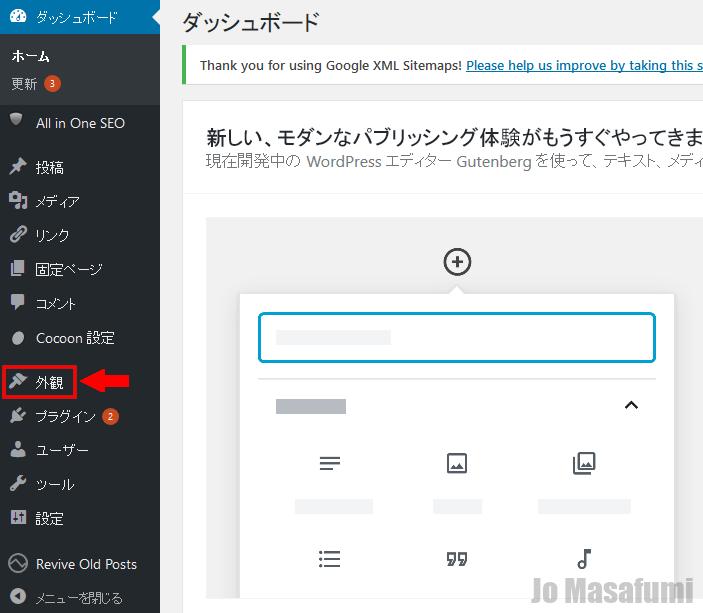
ワードプレスの管理画面を開きます。
左側の「外観」を押します。

「外観」の下の「ウィジェット」を押します。

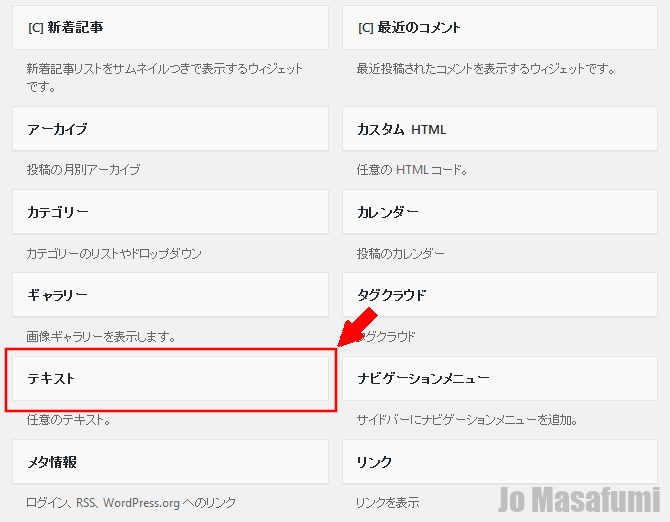
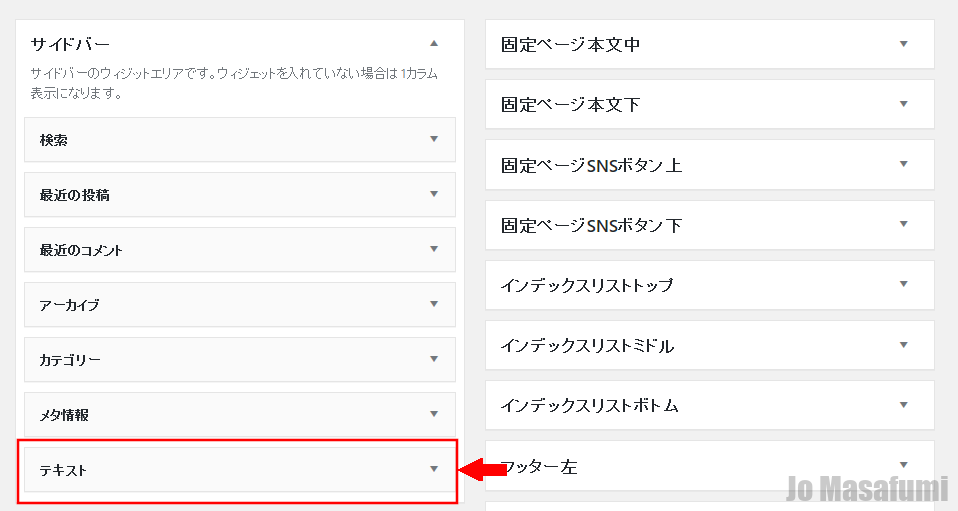
左下の「テキスト」を押します。

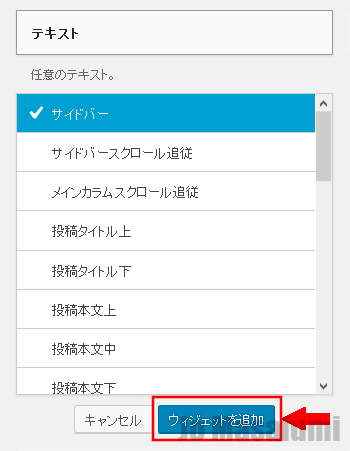
「サイドバー」を押します。

「ウィジェットを追加」を押します。

右上の「サイドバー」の「テキスト」を押します。

「ビジュアル」の右側の「テキスト」を押します。

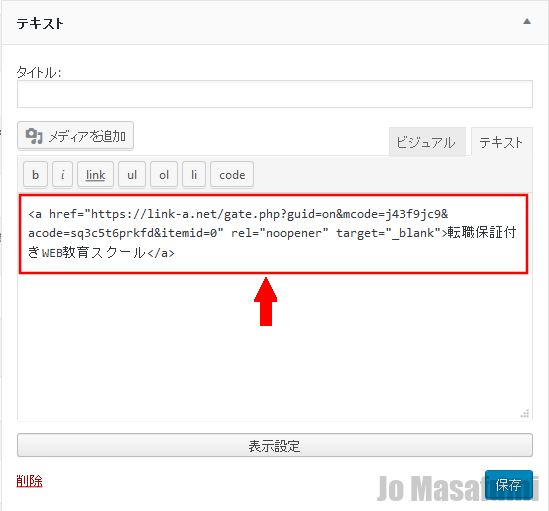
先ほどコピーしたLink-Aのテキスト広告を貼り付けます。

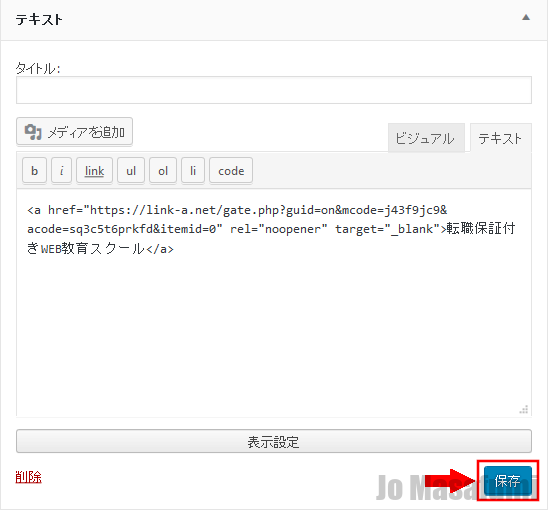
「保存」を押します。

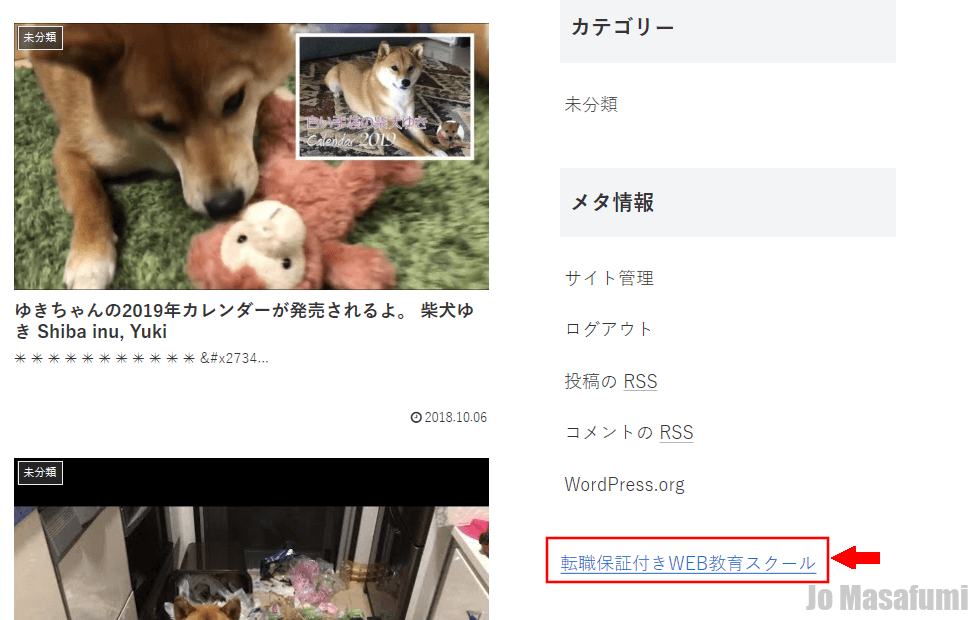
左上の「サイトを表示」を押します。

右下にLink-Aのテキスト広告が表示されました。